パソコンサイトとは別に、モバイル用の表示があるサイト。
そんなサイトを見たい時は、User Agent Switcherがとても便利。
User Agent Switcher
Firefox用:User Agent Switcher
Chrome用:User Agent Switcher
最近はこのサイトのように、レスポンシブサイトも増えつつあるけど。
やっぱり、スマホや携帯専用の方が、見やすかったりという事で、別表示の時がある。
そういう時は、PCでモバイルサイトをチェックするには、見ているのはパソコンではなくモバイル端末ですよ!と、サイト側に教えてあげないといけない。
User Agent Switcherは、モバイル端末ですよ!と教えてくれるアドオン。
Firefoxのアドオン(Chromeのもあるよ。)に入れるだけで、すぐ使える。
使い方
アドオンをインストールして、有効にする。
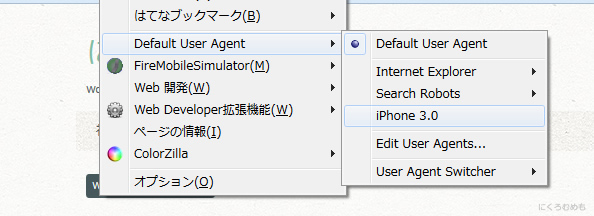
1.Default User Agent → iPhone3.0

iPhone3.0として閲覧。
これで大抵のモバイルサイトの確認ができます。
2.Default User Agent → Edit User Agent
Newから、New User Agentを選び、追加したUser Agentを入力。
参考サイト:
User-Agent Switcher for Chrome – k本的に無料ソフト・フリーソフト
スマホ以外の携帯サイト(ガラケー)は以下のアドオンが便利。
FireMobileSimulator
Firefox用:FireMobileSimulator :: Add-ons for Firefox
Chrome用:Chrome ウェブストア – FireMobileSimulator for Google Chrome™
一覧から登録したモバイル端末をシミュレートしてくれます。
最近ほんとうに携帯で見にくる人がわずかになりつつあるけど、何かと便利ですヨ。

 初めての方へ
初めての方へ